WordPressの人気テーマ「賢威7」。
カスタマイズ性が良いことで上級者〜素人まで幅広く使われています。
このサイトはOPENCAGE「スワロー」っていうテーマを使っていますが、僕も他のサイトで賢威7使ってます。
今回は賢威7の初期設定で、ヘッダー画像を横幅いっぱいに表示させて、なおかつタイトルも小さめの画像で表示するという方法をお伝えします。
1.賢威7のヘッダー画像を横幅いっぱいにする方法
賢威7のデフォルトでは、
タイトルが表示されていて、その下にヘッダー画像が表示されています。
いかにもデフォルト設定っていう感じでちょっと嫌ですよね。
もうちょっとかっこよくしたい場合はこの設定にしましょう。
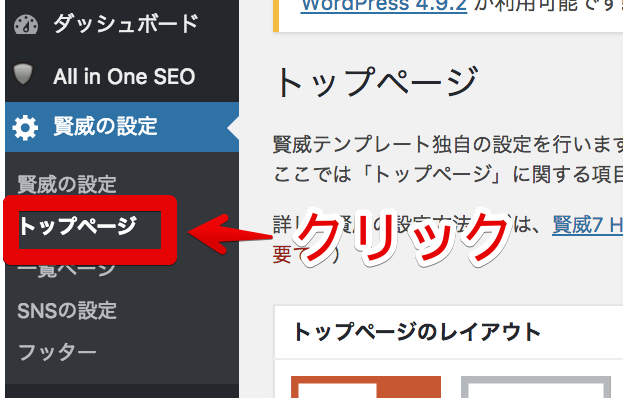
管理画面の左サイドバーから、
賢威の設定→トップページ
と進み、

メイン画像の「画像を設定する」をクリックします。

- ファイルをパソコンからドロップする
- 読み込み済みのファイルをURLから指定
- メディアライブラリから選択
のいずれかの方法で画像を挿入します。

画像サイズは、
で作っておきましょう。
これで左右に余白のないシャープなヘッダー画像になります。
2.賢威7でタイトルを画像で表示する方法
賢威7でブログのタイトルを画像で表示するための方法です。
管理画面の左サイドバーから、
賢威の設定→賢威の設定
と進み、

「ロゴ画像」
の、「画像を設定する」をクリックします。

上で説明した「メイン画像」の設定と同じように、
- ファイルをパソコンからドロップする
- 読み込み済みのファイルをURLから指定
- メディアライブラリから選択
のいずれかで画像を鍾乳します。
これでブログタイトルを画像に変更できました。
↓完成イメージ

このままでもいいですが、僕はタイトルの上下にある余白が大きすぎると感じたんで、余白を小さくしてみました。
その方がよりシンプルで締まって見えます。
タイトル上下の余白を小さくする方法は、
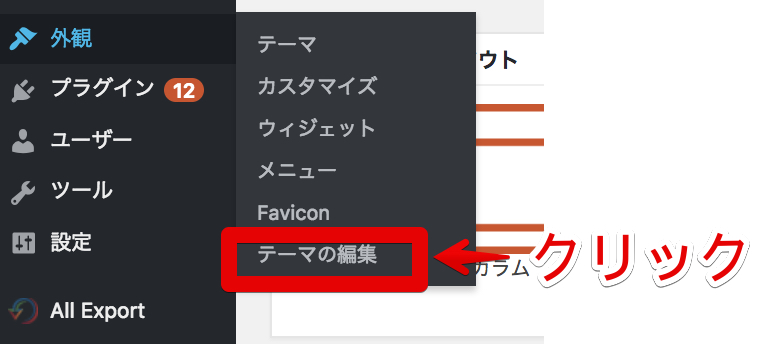
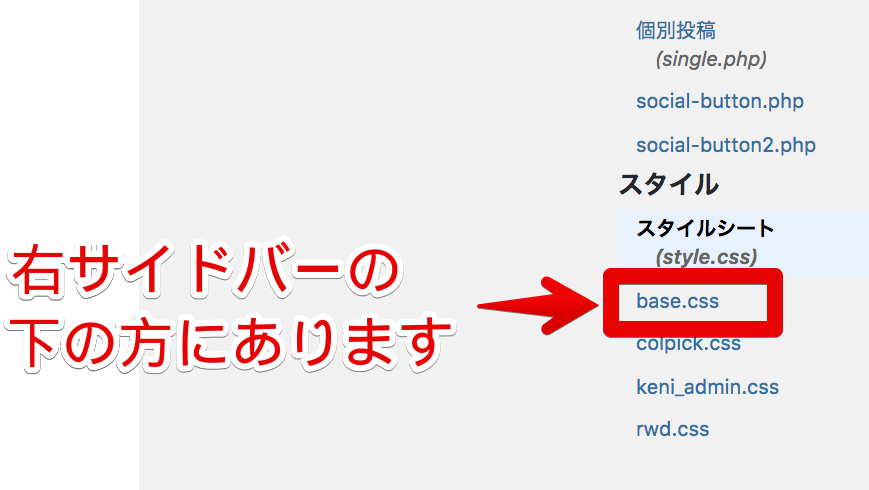
外観→テーマの編集から、base.cssを選択します。

base.cssはテーマ編集画面の右サイドバー最下部にあります。

base.cssに下のコードが入っているので、
最初の行の「.site-header-conts」を検索してください。
上記のコードの
「padding: 30px 0;」
の30pxを変更すると余白の大きさが変わります。
僕は5pxに変更しました。
以上、今回はWordPressテーマ賢威のヘッダー画像カスタム方法でした。
目次〜この記事に書かれている内容〜
この記事を参考に、かっこいいトップページを作ってみてください!
今後も色んなカスタマイズを掲載していくのでお楽しみに。
では!