WordPressはトレンドブログで稼ぐには必須のツールといっても過言ではありません。
今回はWordPressの使い方ということで、ブログ記事を書く方法を分かりやすく解説していきます。
WordPressは2018年10月のバージョンから、ブロックエディタがメインの編集ツールとなっていますが、この記事では旧エディタで解説しています。
プラグイン「クラシックエディター」をインストール・有効化することでこの記事と同様の編集方法になりますのでご注意ください。
1.新規記事を書いてアップ(投稿)するまで
トレンドブログで稼ぐには、ブログ記事を書く必要があります。
今後無数の記事を書いていくわけですが、WordPressの使い方が分からないと書けませんよね。
すぐ慣れてしまうと思いますが、最初が肝心なので基本的な使い方の手順を解説していきますね。
①WordPress管理画面にログインする
- ①WordPress管理画面にログインする
- ②投稿>新規追加をクリック
- ③タイトルを書く
- ④本文を書く
- ⑤カテゴリーを設定する
- ⑥タグを設定する
- ⑦アイキャッチ画像を設定する
- ⑧プレビューしてみる
- ⑨記事を公開する
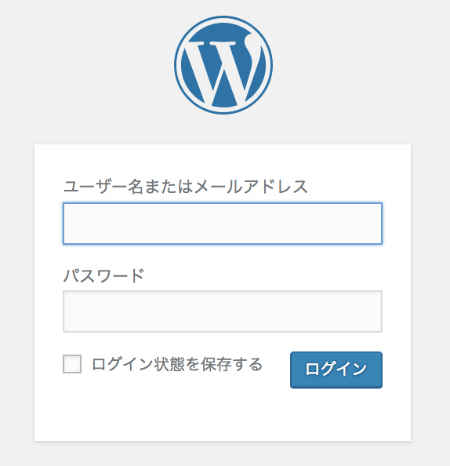
WordPressでブログ記事を書くには、管理画面へログインする必要があります。
※ログインしなくても、サイト自体は見れます
ログインには
- ユーザー名またはメールアドレス
- パスワード
が必要です。

ログインすると、管理画面のトップが表示されます。
「ダッシュボード」とも言いますね。
早速記事を書いていきましょう。
②投稿>新規追加をクリック
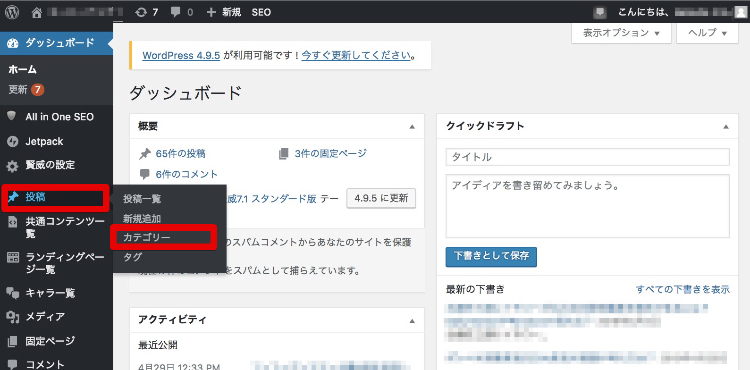
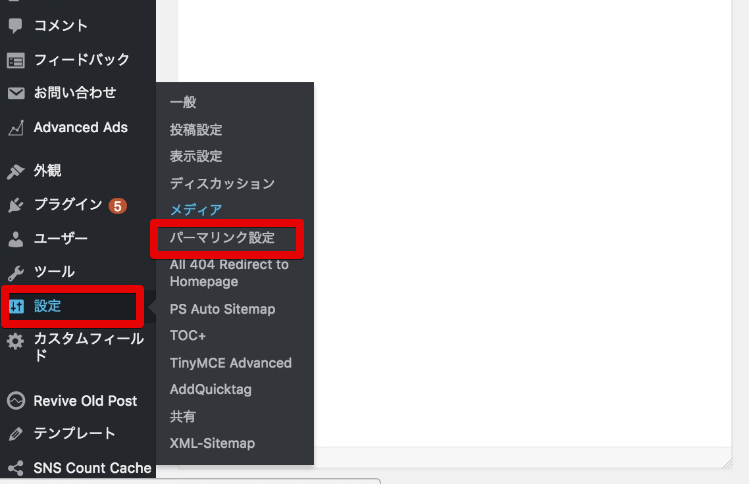
管理画面には左側に黒いサイドバーがあります。
縦にメニューが並んでいるところですね。
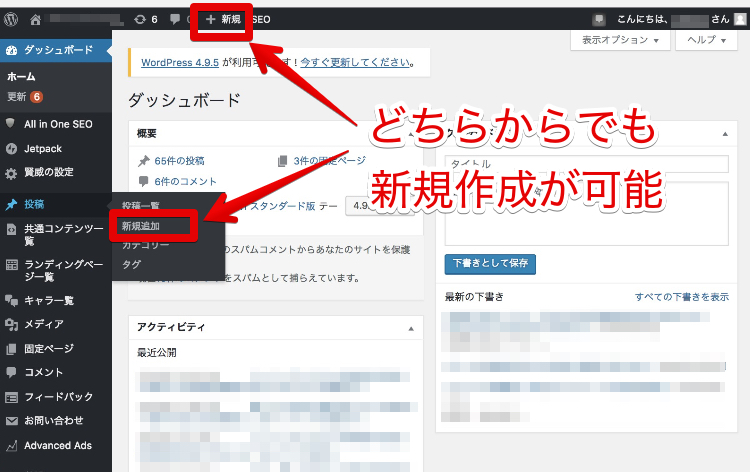
この中の、「投稿」というメニューにマウスカーソルをあわせると下図のようにサブメニューが現れます。

サブメニュー内の「新規追加」をクリックすると新規投稿の追加画面に移ります。
(上部メニューの「+新規」をクリックしても同じです。)
③タイトルを書く
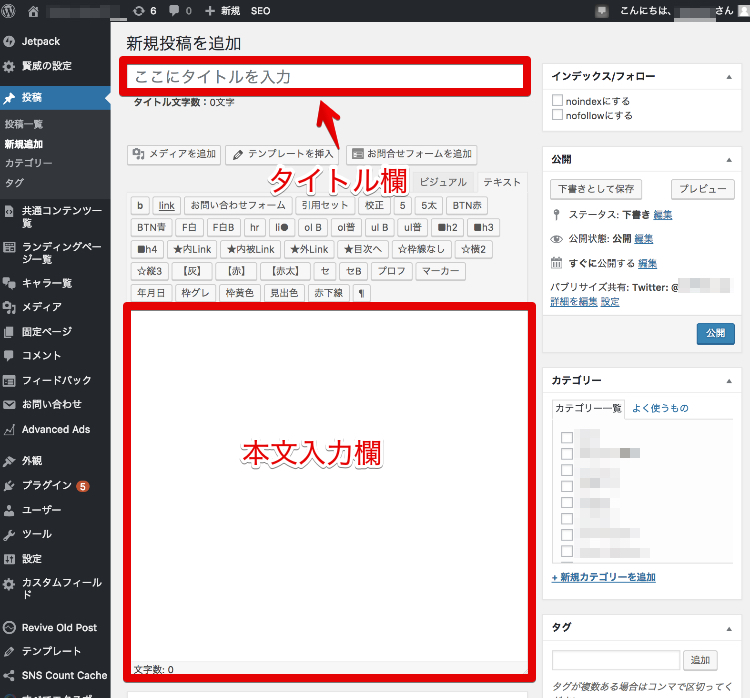
タイトルを書いてみましょう。

画像の赤枠で囲った上がタイトルで、下が本文です。
タイトルを入れてみます。
【タイトル例】
「WordPressでタイトルと本文を書いてカテゴリーとタグを設定してみた」
とでもしましょうか。
トレンドブログで稼ぐためにはタイトルが非常に重要です。
記事の内容よりもタイトルの方が重要だとも言われています。
記事のタイトルって、本文を書いてから決めるようなイメージがあるかもしれませんが、ことトレンドブログに関しては、まずタイトルを決めて、その後で記事本文を書いていきます。
トレンドブログは、あらかじめユーザーがスマホ等で検索する言葉を調べて、需要のある事柄を選んで記事にします。
要は、検索者が知りたいことを最初に調べて、それを教えてあげるようなイメージです。
何となく記事を書いて、だいたいこんなタイトルでOKかな?
という日記的なブログとは違うわけですね。
タイトルが出来たら本文を書いていきます。
④本文を書く
本文はいきなり書き始めずに、タイトルの内容を反映するように工夫します。
今回の記事タイトルは
「WordPressでタイトルと本文を書いてカテゴリーとタグを設定してみた」
です。
いくつかの文節に分けることが出来ますよね。
WordPressで
タイトルと
本文を書いて
カテゴリーと
タグを設定してみた
という感じです。
そしてそれぞれを「見出し」にしていくつかの章に分けていきます。
- WordPressでブログのタイトルを書く
- WordPressでブログの本文を書く
- WordPressでカテゴリーを設定する
- WordPressでタグを設定する
このように、4つの章に分かれました。
今回は、5つめとして上記に加えて「冒頭文とあとがき」を追加します。
タイトルに載っていない内容でも、関連して必要なものは見出しを付けて書いてあげると、読者のためのより良い記事になるので、こういうところは常に意識してください。
それぞれの見出しの中身を書いていきましょう。
見出し1.「WordPressでブログのタイトルを書く」
この見出しでは、WordPressでブログのタイトルを書いたという内容を書けば良いんです。
以下に例を書いてみます。
見出し1.の本文例
WordPressでブログのタイトルを書いてみました。
ブログタイトルの文字数は全角で30〜40文字程度にまとめるのが良いとされているようです。
半角英数字は0.5文字と数えます。
今回のタイトルは「WordPressでタイトルと本文を書いてカテゴリーとタグを設定してみた」で31.5文字でした。
このタイトルを元に本文を書いていきます。
こんな感じですね。
どんどん行きましょう。
見出し2.「WordPressでブログの本文を書く」
この見出しでは、WordPressでブログ本文を書いたことを書けば良いです。
見出し2.の例
タイトルが出来きて、次は本文を書きました。
本文は、タイトルを幾つかの文節に区切って、各文節を表す見出しを作る所からスタートです。
今回は4つの文節に分けて、それぞれを見出し1〜4に設定しました。
そしてそれぞれの見出しに文章を入れていきます。
本文の文字数は2000文字以上が目安となるようです。
2000文字というと「そんな書かないとならないの?」と感じてしまいますが、いくつかの見出しに分けてそれぞれに説明書きを書くような感じでけっこうな文字数になってしまいます。
まだ慣れていませんが、これからたくさんの記事を書いてスピードアップしていこうと思います。
こんな感じですね。
次です。
見出し3.「WordPressでカテゴリーを設定する」
見出し3では、カテゴリー設定のことを書きます。
※カテゴリーの設定方法については下の項で解説していますので確認しておいてください。
以下は見出し3の例です。
見出し3.の例
本文を書いた後でカテゴリーを設定しました。
カテゴリーはブログの読者が分かりやすいように記事の種類を分類するために設定します。
今回は「ブログの書き方」についての記事なので、カテゴリー名を「ブログの書き方」としました。
カテゴリーには
- カテゴリー名
- スラッグ
の両方を設定する必要があり、スラッグにはカテゴリー名の日本語を英語に訳すか、日本語をそのままローマ字で表記した半角英数字を入力します。
今回は「ブログの書き方」というカテゴリー名に対して「blog-writing」というスラッグを設定。
スラッグを半角英数字で設定する理由は、カテゴリーページを表示させた際にURLが正しく表示されるようにするためです。
スラッグを日本語で設定しておくと、カテゴリーページのURLが意味不明な記号で表示されてしまうんです。
今後、新しいカテゴリーを作る際に忘れずに設定していかないとなりませんね。
要注意です。
といった感じで書いていけばOKです。
見出し4.「WordPressでタグを設定する」
見出し4では、タグの設定について書きます。
タグに設定については、⑥項で解説しているので確認しておいてください。
見出し4.の例
カテゴリーを設定後、タグの設定をしました。
タグは投稿画面から右サイドバーのタグウインドウに入力して「追加」を押すだけで設定できます。
カテゴリーとタグは似てますが、基本的にはカテゴリーで記事の種類を分けてタグで二次的な分類をするようにします。
カテゴリーはスラッグを設定するのに対して、タグにはスラッグを設定しませんでした。
理由は、タグは非常にたくさんになるため、いちいちスラッグを設定するのが大きな手間になるからです。
いつかまとめてタグのスラッグを設定しようかなと考えてます。
とりあえずはこのままスラッグを日本語のままで進めていきます。
冒頭文とあとがき
冒頭文を記事の出だしに入れて、あとがきを本文の最後に入れることで記事が完成します。
冒頭文とは記事の説明です。
この記事がどんな記事なのかを数行でまとめるようにしましょう。
あとがきは記事の締めの言葉になります。
次に続く記事の紹介や関連記事情報を入れるなどして、この後もサイト内の記事を見てもらえるように工夫しましょう。
冒頭分は最初に書きたいかもしれませんが、本文を書いた後からのほうが良いですよ。
冒頭分は要約=スニペットとも言います。
この冒頭分はGoogleやYahoo!の検索候補に出て来る際に、タイトルの下に表示される部分になるんです。
↓Google「二宮和也 経歴」検索結果

↓Yahoo!「二宮和也 経歴」検索結果

本文を書いた後なら全体の要約をスムーズに書けるので、試してみてください。
あとがきは本文を書き終えた直後に書いても良いですし、冒頭分を書いた後でも良いです。
僕は本文を書き終えた勢いのままあとがきを書いて、最後に冒頭文を書くことが多いですね。
あとがきは文字通り記事本文の後に書く締めの言葉です。
次に読むべき記事がある場合は、ここで紹介します。
また、関連記事がある場合も幾つか紹介しておくと良いですね。
冒頭文の例
WordPressを使って記事を書くにあたって、記事の書き方をまとめてみました。この記事では、タイトル・記事本文・冒頭分とあとがき・カテゴリーとタグの設定をした経緯をまとめています。ブログ記事を書く歳のテンプレートとして自分でも使っていこうと思います。因みにこの冒頭分は、記事の内容を数行で要約するように書いてみました。記事本文を書き終えた後に書くとスムーズにできますので参考にしていただけたらと思います。
あとがきの例
以上、今回はWordPressで書いた最初の記事の紹介をしました。
- タイトル
- 本文
- カテゴリー
- タグ
- 冒頭文とあとがき
次の記事では、今回の記事がどれくらいのアクセスを集めたか報告しています。
▶ WordPressで初めて書いた記事のアクセス報告(リンク)
WordPressはまだまだこれから勉強していきます。
ちょっと使っただけですが、すごく奥が深いですね。
ブログの書き方も含めて今後も学んだ事を発信していきます。
最後まで読んで頂きありがとうございました。
記事本文はこのような感じで、タイトルから見出しを作って、それぞれを埋めていく感覚で勧めていくと案外すぐに書けます。
最初は時間がかかりますが、必ずスピードは上がっていくので頑張って続けてみてくださいね。
因みに、今回の黄色の枠で囲った「例」の文字数を合計すると、1616文字になっています。
少し内容を膨らめて感想等を追加すると簡単に2000文字は書けますので挑戦してみてください。
⑤カテゴリーを設定する
カテゴリーの設定方法を解説します。
- 左サイドバーの「投稿」にマウスカーソルを合わせ、「カテゴリー」をクリック

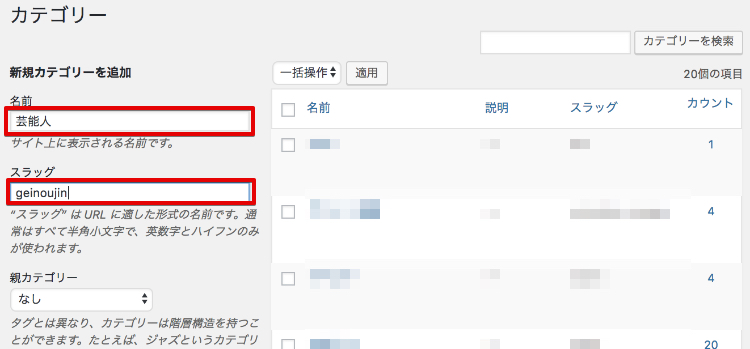
- 名前とスラッグを入力

名前はブログに表示させるカテゴリー名を入力します。
スラッグとは、カテゴリーページのURLに使用される半角英数字です。
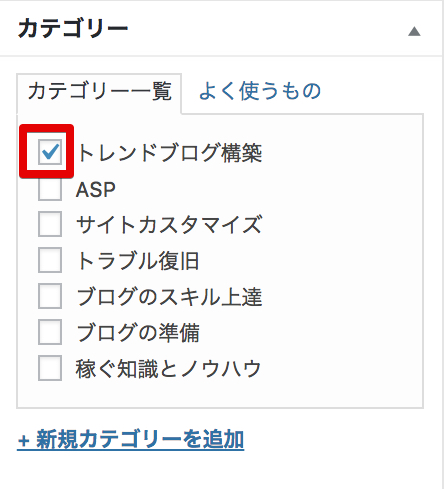
記事の投稿画面からカテゴリーを新規作成した場合は、デフォルトでスラッグがカテゴリー名と同じ日本語が設定されるので、後から半角英数字に変更しましょう。 - 投稿画面でカテゴリーを選択する

作成したカテゴリーは投稿画面の右サイドバーのカテゴリー一覧に表示されます。
カテゴリーはあまりたくさん増やさない方が良いです。
読者が分かりやすいように記事を分類するように配慮してカテゴリー分けするようにしたいところですね。
僕の場合は、
- 芸能人・有名人
- イベント
- グルメ
- 家電製品
- パソコン・スマホ
- 資格
などというふうに、かなり大雑把に分けました。
あまり細かく分けてしまうとけっこう設定が面倒になってきます。
カテゴリーは後で変更できますんで、とりあえずは大雑把にしておいて、必要があれば細かくしていけばOKです。
[aside type=”warning”]カテゴリー分けについての注意カテゴリーを後で変更できるように、あらかじめやっておくべき設定があります。
それは、パーマリンク設定です。
パーマリンク設定とは、サイトのURLの構造を指定する設定のことです。

パーマリンクに「カテゴリー」が入っていると、記事のカテゴリーを変更するとその記事のURLも変更されてしまうため、Googleの検索候補に出てきたリンクをクリックしてもそこに記事が存在しないことになってしまいます。
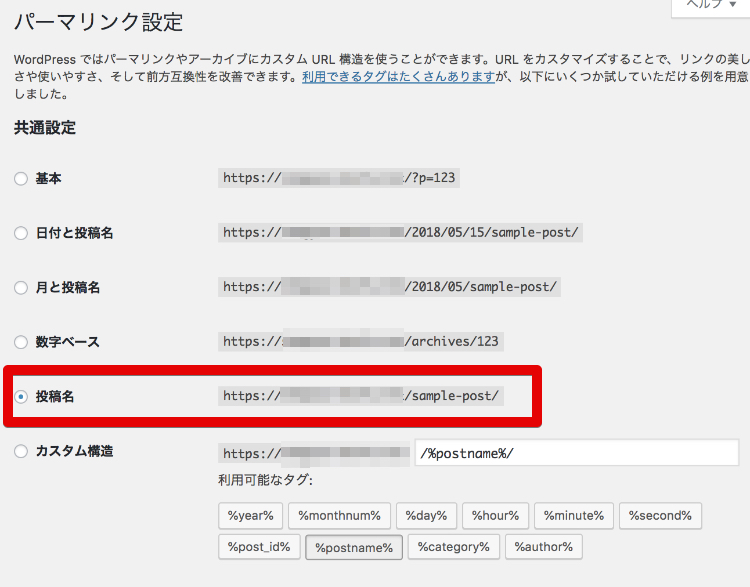
そのため、パーマリンク設定を
「投稿名」
に設定しておくんです。

こうすることで、カテゴリーを変更しても記事のURLが変わらないようになります。
必ず設定しておきましょう。[/memo]
補足
最近のWordPressのバージョンでは、デフォルトのパーマリンク設定に「カテゴリー」が入ることは無いようになりました。
おそらくデフォルトでは「記事ID」になっているんじゃないでしょうか。
記事のURLはシンプルなのが良いので、「投稿名」に設定しておくのが良いです。
「新規投稿を追加」画面でタイトルを入力すると、自動的に日本語でパーマリンクが表示されますが、パーマリンクを編集して半角英数字で表記するようにしてください。
<例>
「二宮和也の本名」→「ninomiyakazunari-honnmyou」
といった感じです。
⑥タグを設定する
タグの設定方法を解説します。
- 新規投稿作成画面の右サイドバーの「タグ」ウインドウにタグを入力し、「追加」ボタンをクリック

- 複数のタグを設定する場合は続けてウインドウにタグを入力して「追加」ボタンをクリック
タグにもカテゴリーと同様に「スラッグ」を設定できます。
しかし、タグの数はかなり多くなるので、いちいちタグにスラッグを設定していくのは手間がかかりすぎます。
タグのスラッグは必要に応じて設定してみてください。
僕は日本語が自動で英訳されてスラッグになるプラグイン「Simple Slug Translate」を使っています。
すごく便利なので、興味あれば使ってみてください。
設定がちょっと手間ですが、それ以上の価値がありますよ。
タグが多くなる理由は、1記事に立ちして数個のタグを設定することが多いためです。
なぜタグを設定するのかというと、異なるカテゴリーでも同じタグを設定している場合にはタグページでまとめることが出来るからです。
さらに、タグを設定するもう一つの理由があります。
それは、Twitterへの自動投稿時に、ハッシュタグをタグから自動生成するためですね。
Twitterは初期のブログにおいてはけっこうな割合の集客源になります。
自動投稿の設定方法は別の記事で解説しますので、また案内しますね。
とりあえず今のところはこのまま進めてください。
[aside type=”warning”]
追記:その後の研究で、Twitterは自動ではなく手動で投稿するほうが断然良いことが分かりました。
自動投稿では、ユーザーがツイートの添付画像をタップした際に、画像が拡大して表示されるだけですが、手動投稿では画像タップで記事に飛ぶようになってるんです。
[/memo]
⑦アイキャッチ画像を設定する
- ①WordPress管理画面にログインする
- ②投稿>新規追加をクリック
- ③タイトルを書く
- ④本文を書く
- ⑤カテゴリーを設定する
- ⑥タグを設定する
- ⑦アイキャッチ画像を設定する
- ⑧プレビューしてみる
- ⑨記事を公開する
アイキャッチ画像は記事一覧に表示される画像です。
「目を引く」という意味がありますね。
記事を象徴する画像を選ぶようにすると良いです。
家電製品のレビューであれば、お手元の製品をかっこよく撮った写真を使うと良いですね。
画像サイズは750ピクセル程度に統一すると良いです。
画像サイズの設定方法についてはまた別の記事で紹介しますので、とりあえずサラッと進めましょう。
アイキャッチ画像は記事投稿画面の右サイドバー最下部の「アイキャッチ画像」ウインドウで設定できます。
- 「アイキャッチ画像を設定」リンクをクリック
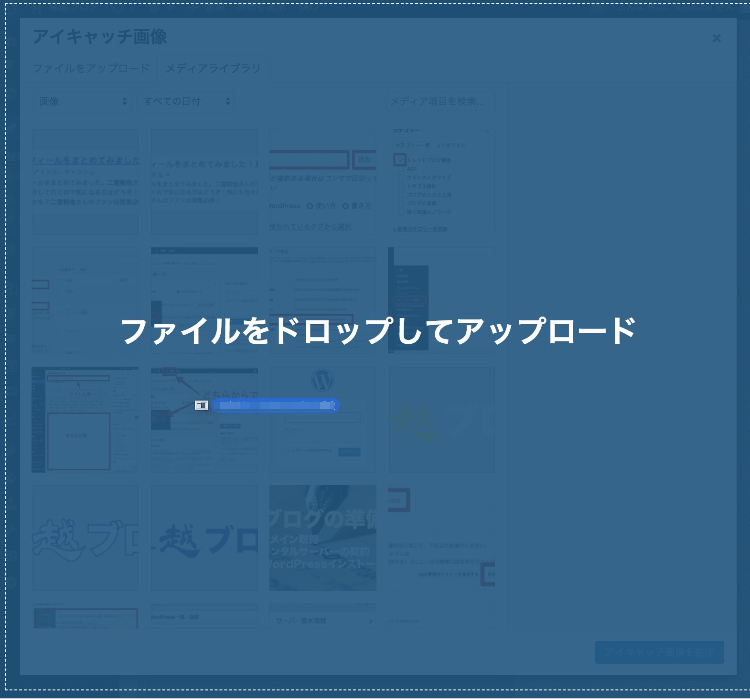
→メディアライブラリー・ウインドウが開きます。

- 画像ファイルをドラッグ・アンド・ドロップ
↓ファイルをドラッグしてメディアライブラリー上に持っていった時の画面

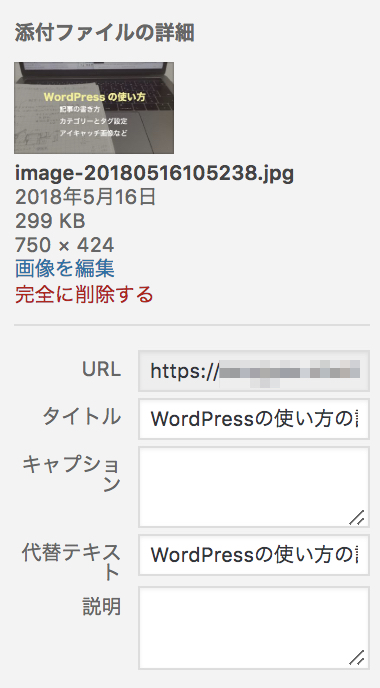
- タイトルと代替テキストの入力
タイトルにはデフォルトで画像のファイル名が入ってます。
編集して画像の説明文を入れることで後でメディアライブラリー内を検索する際に便利になります。
代替テキストは最初空欄になっていますが、タイトルをコピーして貼り付けるようにしましょう。

代替テキストとは、ネット環境の影響で画像の読み込みが出来ない際に、画像の代わりに表示されるテキストです。
きちんと入力することでSEO対策にもなるので必ず入力するようにしましょう。 - 「アイキャッチ画像を設定」ボタンをクリック

以上でアイキャッチ画像の設定完了です。
アイキャッチ画像は後からも設定できますし、変更も可能です。
ですが、出来るだけ記事をアップする時には設定しておくようにしてください。
アイキャッチ画像を競ってしていないと、記事一覧(ブログのトップ画面)で画像が表示されなくて統一感がなくなります。
見た目の美しさはけっこう重要で、自分のモチベーションにも影響してきますので、最初にアイキャッチ画像の設定を癖づけておくと良いですよ。
⑧プレビューしてみる
記事を描き終えた際に、実際の見た目がどうなっているかを確認するために、プレビューします。

プレビューで誤字脱字やデザインを確認して、必要に応じて投稿画面に戻って修正するわけですね。
もちろん記事作成の途中で確認することもできます。
しかし、あまりプレビューをたくさんしない方が良いです。
書いている途中でプレビューが気になって何度も見るようになってしまいますので。
僕がそうでした。
そうすると、記事作成に時間がかかるようになってしまうんです。
出来る限りプレビューは途中でせずに、描き終わった時に確認する程度にすることをおすすめします。
⑨記事を公開する
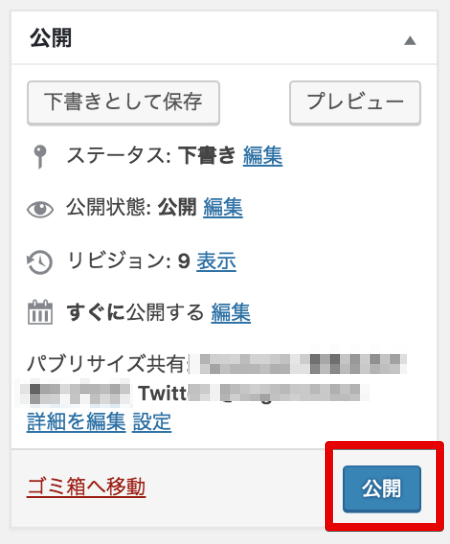
記事本文を書き終えてプレビューを確認したら、記事を公開します。

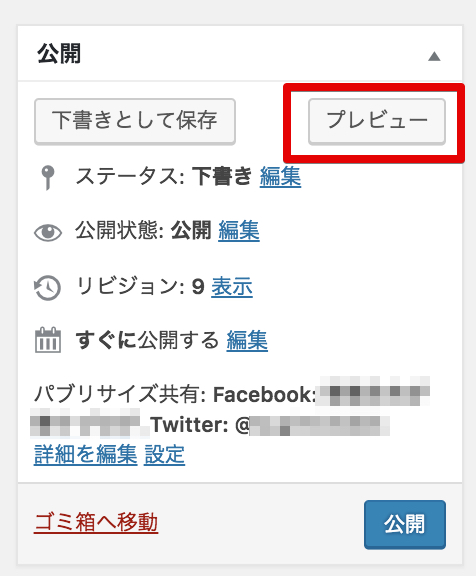
投稿画面の右サイドバー上部の公開ウインドウの「公開」ボタンをクリックするだけです。
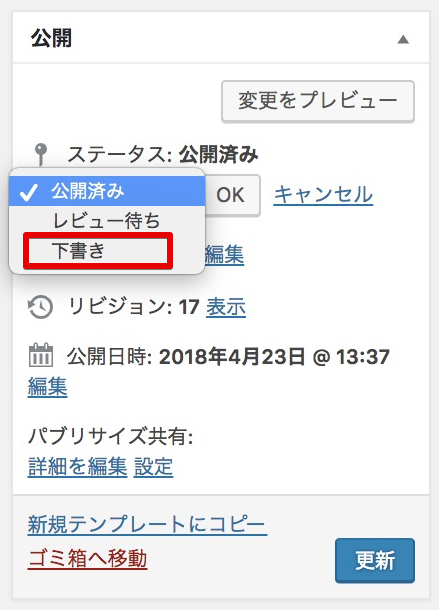
もし、まだ公開したくない段階で誤って公開してしまった場合は、「ステータス」を編集して下書きに変更する事ができるので心配いりません。
↓「編集」をクリック

↓ステータスを変更

2.既存記事を編集する
目次〜この記事に書かれている内容〜
公開した記事をあとから編集する方法です。
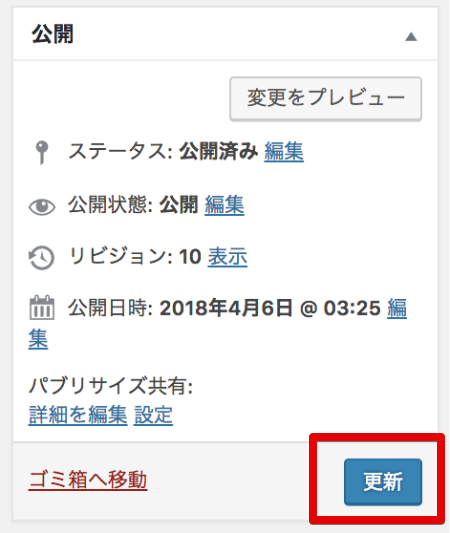
- 投稿一覧画面から、編集したい記事をクリック

- 内容を編集して、右サイドバーの「更新」をクリック

WordPressでは、記事の編集が簡単に出来るのでどんどん追記・編集していきましょう。
常にユーザーに新しい情報を提供していくことは大事なことですし、既存記事を更新していくことは、SEO対策にもなります。
3.記事を削除したい
目次〜この記事に書かれている内容〜
記事を削除することも出来ます。
下書き状態の記事も、既に公開済みの記事も両方同じ方法で削除可能です。
投稿一覧から、削除したい記事の上にマウスカーソルをあわせる
「ゴミ箱へ移動」をクリック

以上です。
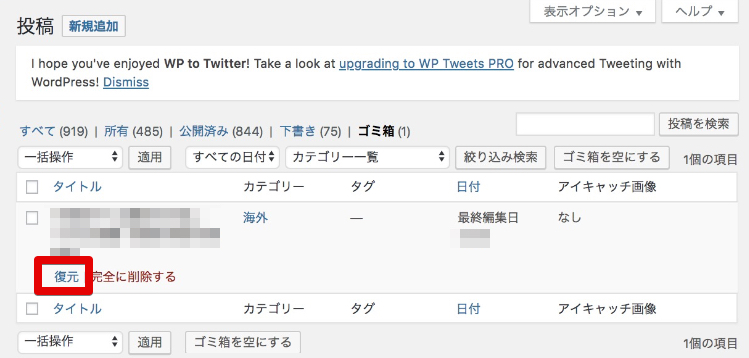
記事を誤って削除してしまっても、復旧できます。
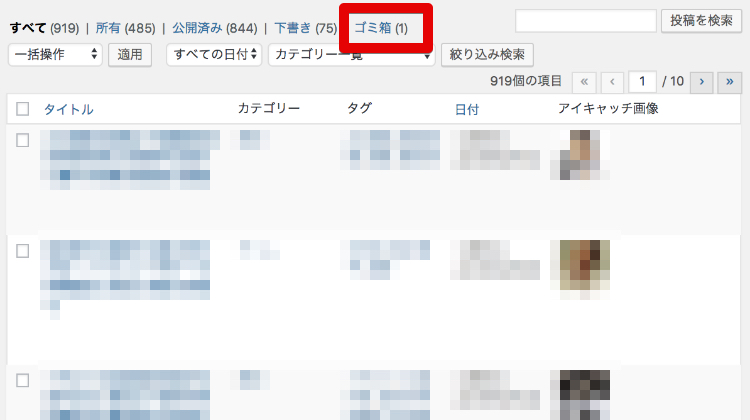
- 投稿一覧画面の上部メニューから、「ゴミ箱」をクリック

- ゴミ箱の中の、復旧したい記事上にマウスカーソルを合わせて「復旧」をクリック

安心ですよね。
以上、今回はWordPressの使い方をお伝えしました。
目次〜この記事に書かれている内容〜
では、今後はこの記事を参考に記事を書いてみてください。
だいぶ長いので読み落としの可能性もあります。
何度も読み返すことで新たな発見があるかもしれません。
アドセンス審査に通って、「本番」の記事が10程度溜まってきたら、収益をあげるためのGoogleアドセンス広告をブログに設置します。
安定収益を極限まで増やすには、メルマガに登録いただければ体系的にお伝えしてますのでぜひ。
最後まで見ていただきありがとうございました。
では!