ブログの記事を書くのって大変ですよね。
パソコンを開いて、文字を手でタイピングしなければならないですから。
やらなきゃ稼げないと言う事はわかっているのですが、書き始めるところまでがなかなかスムーズにいきません。
AIを使った記事作成も徐々に広まってきてはいますが、費用や学習期間がある程度かかるという面も見逃せません。
そこで今回は、iPhoneの音声入力機能を使って簡単にブログ記事を書いてアップする方法を紹介します。
さらっと手順のみ解説しますので、早速見ていきましょう。
〜この記事の内容〜
Yahoo!ニュースやテレビ番組表からネタ選定
普段iPhoneとかスマートフォンでYahoo!ニュースを見ますよね。
あこれネタにいいなと思うようなニュースがあっても、パソコンを開いてブログ記事をすぐに書き始められる人ってあまりいません。
僕もそうです。
ですが、スマホの音声入力ならその場で記事を書き始められます。
Yahoo!ニュースはアプリで見る方が切り替えが楽です。
ネタ選定は
・Yahoo!ニュース
・Yahoo!番組表
など普段見ているネタ元でオッケーです。
ニュースなどを見ながら手書きのメモでポイントを書いていくと後々楽ですが、スクショでも良いでしょう。
ブログのタイトルを作る
ブログのタイトルは普段と同じように作るでも良いですが、せっかくなので卓越ブログの「文字数カウントW」に音声入力して作ってみましょう。
ブログのタイトルは、ざっくり40文字前後で作ればオッケーです。
キーワードを詰め込むのではなく、内容を絞ってタイトルと記事内容が整合するようにします。
これは、Googleのアップデートの対策にもなりますし、その方が記事も書きやすいです。
iPhoneのChromeアプリを開く
音声入力は技術的にまだこれから伸びる分野だと思います。
不安定な部分もあり、iPhoneのワードプレスアプリだとうまくいきません。
そこでChromeアプリからワードプレスを使います。
以前はメモアプリを使って、パソコンからワードプレスにコピペしていましたが、最近ワードプレスで安定して音声入力できる方法を見つけました。
ワードプレスにアクセスしてテキストエディターにタイトルを入力
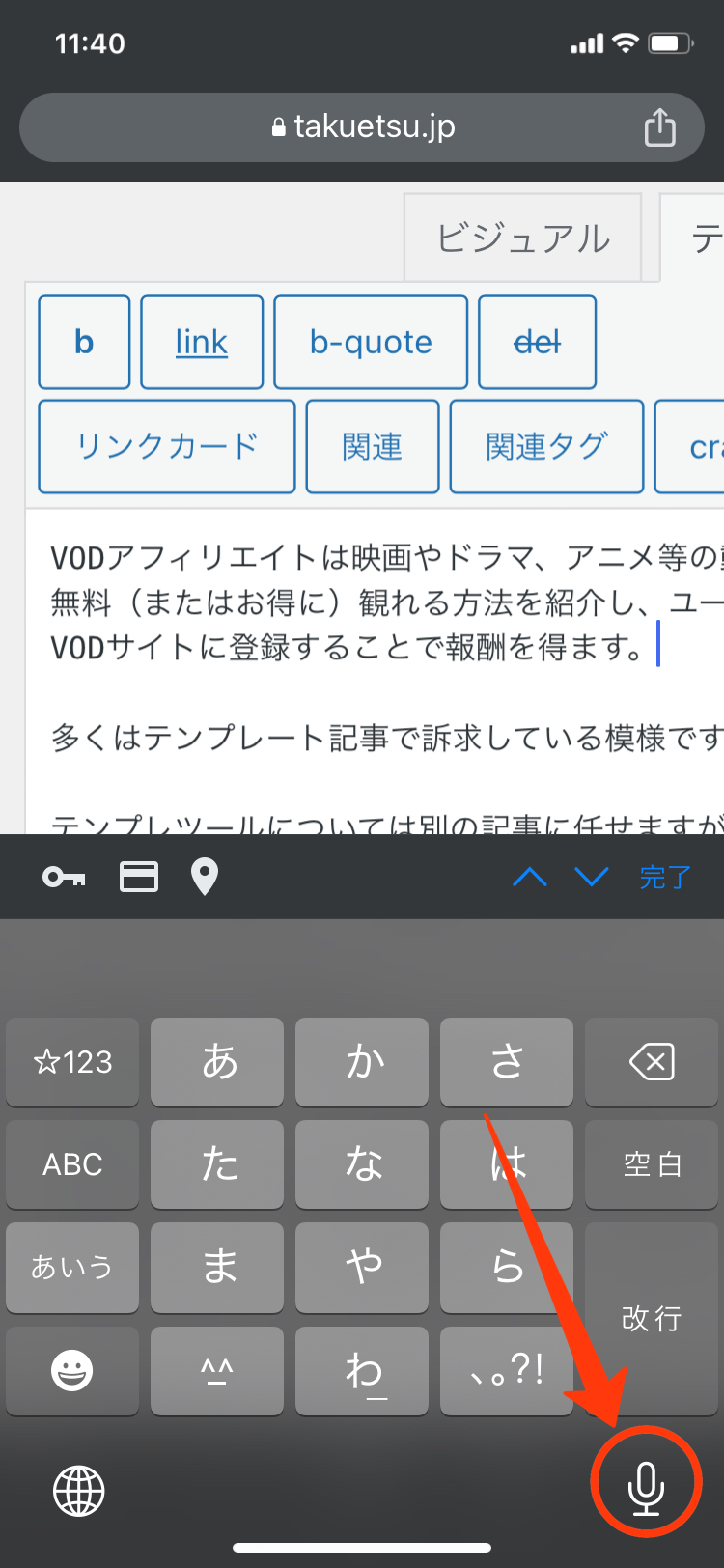
iPhoneのChromeでワードプレスを開いてタイトルを入力するわけですが、ここで使うのはビジュアルエディタではなくテキストエディターです。
ちょっとやってみるとわかるんですが、ビジュアルエディタだと音声入力した文章がダブルで入力されてしまいます。
ダブったところを消しながらやるのは非常にめんどくさいので、テキストエディタを使ってください。
タイトルの入力はどっちでも大丈夫ですが、本文はテキストエディタに切り替えて書いていきます。
見出しを入力する
音声入力で記事を書くときは、最初に見出しを全部入力していきます。
見出しにはナンバリングを施しておくとスマホで記事を書く際に迷子にならないので便利です。
この記事のように手順の解説の場合は、ナンバリングは1番最後にすると良いですよ。
普通のネタの記事の場合は、タイトルができればそのまま見出しも大体できてしまうと思うので、最初からナンバリングしても問題ないでしょう。
*見出し設定でナンバリングをオンにしている場合は手書きのナンバリングはしないよう注意
本文を入力する
見出しができたら、本文を書いていきます。
音声入力はiPhoneの日本語入力キーボードの右下の角のマイクのアイコンをタップしておこないます。

最初は思ったように入力できないかもしれませんが、最近は結構性能が良いので意外と話したことがそのまま文章化されますので、どんどんやってみてください。
どうしても音声入力では入力できない単語もあるので、そんな時はちょっと手入力で補っていきます。
音声入力は1分位で途切れて手入力に切り替わりますが、右下のキーボードのマークをタップすることで1分待たなくても切り替えが可能です。
間違えたらその都度、手入力に切り替えて直すのではなく、ある程度文章を入力した後でうまく変換できなかった箇所をまとめて直していくほうが早いと思います。
いろいろ試しながらやってみてください。
音声入力する上で、必要なコマンドを紹介します。
・改行=「かいぎょうかいぎょう」
・句点(、)=「てん」
・読点(。)=「まる」
・鍵カッコ=「かぎかっこ/かぎかっことじ」
・カッコ=「かっこ/かっことじ」
・ドット=「どっと」
・スペース=「たぶきー」
*「たぶきー」とはタブキー、つまりTabキーのこと
このくらい覚えておけば、一通り記事を書くのには困らないと思いますので使ってみてください。
ビジュアルエディタで装飾する
本文を入力し終えたら、ビジュアルエディタに切り替えて装飾をしていきます。
装飾といっても、見出しの設定位で最近はあまり僕は装飾しません。
あまり細かな装飾は記事をアップしてからパソコンでやるようにしましょう。
細かい作業をスマートフォンでやるのはかえって時間がかかってしまいます。
見出しのやり方は、見出し部分にカーソルを合わせ、「段落」のポップアップメニューから「見出し2」をタップするだけ。
この時、見出しの文字列を全選択する必要はありません。
カーソルが見出しにしたい文章のどこかにある状態ならオッケーです。
ただ、カーソルを動かさずに「段落」のポップアップのところまで行くにはコツがあります。
入力ウインドウ内を1本指でドラッグすると、記事の先頭までスクロールすることになりますのでめんどくさいです。
入力ウインドウの外側をドラッグできれば良いですが、枠が見えない位置にいる場合が多いので、二本指でピンチしながら軽く縮小して、下方向へ画面をドラッグしましょう。
ここは慣れが必要です。
慣れればスムーズですし、むしろ楽しくなるのでがんばって慣れてください。
カテゴリーとタグの指定
カテゴリーとタグの設定は手でおこないます。
タグを新しく作る場合は、タグ一覧画面を別タブで開いておくと行ったり来たりが楽です。
アイキャッチ画像の作成と設定
アイキャッチ画像も手でおこないます。
最悪なくてもいいですが、アイキャッチ画像もスマホでやってしまうほうが早くていいですよ。
私はCanvaアプリ版を使っています。
Canvaなら、パソコンで作るのと同じクオリティでアイキャッチができますからね。
ここも慣れが必要ですが覚えれば簡単です。
画像に文字を載せてスクショして横長の形に編集。
「アイキャッチ画像を設定」をタップして、編集した画像をアップロードして完了です。
*Canvaを使う場合、作った画像を保存するよりもスクショを撮って写真に保存したほうが容量軽減&スピードアップになります
投稿とツイートとインデックス依頼
投稿する前に、3つの確認をしましょう。
・パーマリンクの確認
・カテゴリーとタグの確認
・アイキャッチ画像の確認
オッケーなら、「公開」をタップします。
投稿が完了したら、投稿を表示してTwitter投稿しましょう。
ツイートが終わったら、インデックス依頼をします。
インデックス依頼はIndexing APIを利用すると便利ですよ。
 Indexing APIの使い方と始め方の具体的な方法2024最新版
Indexing APIの使い方と始め方の具体的な方法2024最新版
Indexing APIの設定が面倒という場合は、通常通りサーチコンソールでURL検査を行います。
サーチコンソールもクロームアプリでスムーズにできるので、やってみて下さい。
人名等が変換できない場合
音声入力では、人名など固有名詞がうまく変換されない場合があります。
記事内でたくさん使う単語での場合、後で直す箇所が多くなって大変ですよね。
ん最近見つけた方法で効果的なものがありましたので紹介します。
音声入力の場合は、「ユーザ辞書」に登録してもきちんと出てくれません。
ではどうしたら良いのかと言うと、「連絡先」アプリを使うんです。
これはSiri(アップルの音声入力アシスタント機能)が音声入力で電話を発信したりするときに使う機能のようで、ブログに音声入力する場合にも連絡先に登録した単語は変換されることがわかりました。
もちろん、電話番号などは入力する必要はなく、名前だけ入れるようにしてください。
これでかなり作業が楽になると思います。
ということで、今回はワードプレスで音声入力を使って簡単に最速で記事を書く方法を紹介しました。
慣れればめちゃくちゃ簡単で、記事を書くのが億劫ではなくなり、思いついたネタをさっさと記事にしてアップすることができるようになりますので、ぜひ挑戦してみてください。
コロナ以降、アドセンスのクリック単価が下がった状況が続いており、それに加えて、Googleのコアアップデートのせいでアクセスも激減しているサイトも多いです。
しかし、この音声入力を使った記事作成方法で圧倒的な作業量を実現し乗り切りましょう。
ChatGPTなどのAIを使った執筆方法も良いですが、手法を理解するのがまず大変ですから、速攻で誰でもできる音声入力をぜひ試してみてください。
最後まで見ていただきありがとうございました。